It’s been a while since I wrote the last post, but blame on the flu. But now I have the energy to continue this “blog series”.
In the last post I talked about how to generally create a custom panel in WPF and I also showed how I implemented MeasureOverride and ArrangeOverride for our SurfacePagePanel. Now I will continue this blog series with a part of the ISurfaceScrollInfo interface. I will actually start with looking at the IScrollInfo, which ISurfaceScrollInfo extends from.
Before diving into the IScrollInfo interface I will post a few reference links which have helped me. Read the reference links because there’s a lot of information there:
- IScrollInfo in Avalon part I, part II, part III, part IV
- IScrollInfo (MSDN)
- WPF Tutorial – Implementing IScrollInfo
- Creating a Continuously Panning List
IScrollInfo, when implemented, tells a ScrollViewer how a particular panel is scrolled. If a panel doesn’t implement IScrollInfo the ScrollViewer will scroll the panel according to some default behavior. Before jumping in how to implement IScrollInfo I want to explain a couple of concepts you need to understand:
- Viewport
- Extent
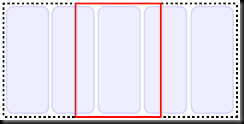
Viewport is the area of the panel that is visible to the user. Looking at figure 1 the Viewport represents the red solid rectangle. For instance, in our case the SurfacePagePanel is suppose to reside within a SurfaceListBox. The SurfaceListBox controls how much we are able to see of it items and thus it’s size will implicitly be our Viewport.
The Extent on the other hand is the total area all measured items and it’s seen as the dotted rectangle in figure 1. If we once again look at our case, arranging 10 items horizontally where each item is 300 pixels wide and 300 pixels in height will give us an Extent which is 3000 pixels wide (10 items times 300 pixels) and 300 pixels in height. In other words, the Extent is the total area needed to display all items at once.

The gray rectangles represents items.
If we continue looking at the members of the IScrollInfo interface we see there’s a lot of them. However, many of the members are scrolling methods (methods which are called for certain user actions):
- MouseWheelUp()
- LineUp()
- PageUp()
- Etc…
Considering a Surface context these methods are not that important (mainly because you need a mouse and keyboard to access these methods) so these methods doesn’t have an implementation.
Moving on to the IScrollInfo members that composes the real scrolling logic:
- ViewportWidth – The width of the Viewport
- ViewportHeight – The height of the Viewport
- ExtentWidth – The width of the Extent
- ExtentHeight – The height of the Extent
- VerticalOffset – How much the Viewport is offset vertically according to the upper right corner of the Extent
- HorizontalOffset – How much the Viewport is offset horizontally to the upper right corner of the Extent
- SetVerticalOffset – Sets the Viewports vertical offset
- SetHorizontalOffset – Sets the Viewports horizontal offset
- CanVerticalScroll – Whether the panel can scroll it’s content vertically
- CanHorizontalScroll – Whether the panel can scroll it’s content horizontally
- MakeVisible – Scrolls a specific item (specified as a Visual) to a desired location (specified as a rectangle).
Now, let’s go through how these methods are implemented in the SurfacePagePanel. As you might imagine, the Viewport and Extent is calculated during the measuring pass:
152 protected override Size MeasureOverride(Size availableSize)
153 {
154 var resultSize = new Size(0, 0);
155 var extent = new Size(0, 0);
156
157 foreach (UIElement child in Children)
158 {
159 child.Measure(availableSize);
160 resultSize.Width = Math.Max(resultSize.Width,
161 child.DesiredSize.Width);
162 resultSize.Height = Math.Max(resultSize.Height,
163 child.DesiredSize.Height);
164 extent.Width += child.DesiredSize.Width;
165 }
166
167 resultSize.Width = double.IsPositiveInfinity(availableSize.Width)
168 ? resultSize.Width : availableSize.Width;
169 resultSize.Height = double.IsPositiveInfinity(availableSize.Height)
170 ? resultSize.Height : availableSize.Height;
171 extent.Height = resultSize.Height;
172
173 if ((_viewport != resultSize _extent != extent)
174 && ScrollOwner != null)
175 {
176 _viewport = resultSize;
177 _extent = extent;
178
179 ScrollOwner.InvalidateScrollInfo();
180 }
181
182 return resultSize;
183 }
Code 1: Viewport and Extent calculated in MeasureOverride.
I hope you can read the code, but there isn’t much space with this blogspot theme. But if you can read it, the Viewport is simply the availableSize given to us (or the size of the largest child element in case of infinitive availabeSize). The Extent, on the other hand, is actually calculated. Extent’s width is the sum of all the child elements measured width (row 164) and the height is simply the height of the resultSize (row 171) which indirectly is the height of the Viewport (row 176).
When both the Viewport and the Extent is calculated ViewportWidth, ViewportHeight, ExtentWidth and ExtentHeight are easily implemented as they just return the value of the corresponding properties of Viewport and Extent.
As our SurfacePagePanel only can scroll horizontally CanVerticalScroll is set to false, VerticalOffset always returns 0 and SetVerticalScroll is not implemented. Aa a side note: at first I threw a NotImplementedException from the SetVerticalScroll method but the fact is SetVerticalScroll is called at least once by ScrollViewer. So don’t go throwing NotImplementedException everywhere because you never know if or when it hits you in the face.
Let’s look at the corresponding properties and methods for the horizontal behavior. As you might’ve expected it’s the SetHorizontalOffset that controls the position of the Viewport. To control the Viewport offset a translation transform is used as the panels RenderTransform. Changing the translation transform also changes what is seen through the Viewport. As seen in the code below, SetHoriztonalOffset validates the input and calls the SetViewport method, which is a general method for setting the Viewport.
501 public void SetHorizontalOffset(double offset)
502 {
503 if (!CanHorizontallyScroll)
504 {
505 return;
506 }
507
508 if (offset == _viewportOffset.X)
509 {
510 return;
511 }
512
513 SetViewport(offset, _viewportOffset.Y);
514 }
Code 2: Implementation of SerHorizontalOffset.
578 private void SetViewport(double newHorizontalOffset,
579 double newVerticalOffset)
580 {
581 //Cap the offset values.
582 newHorizontalOffset = Math.Max(0,
583 Math.Min(newHorizontalOffset,
584 ExtentWidth - ViewportWidth));
585 newVerticalOffset = Math.Max(0,
586 Math.Min(newVerticalOffset,
587 ExtentHeight - ViewportHeight));
588
589 _viewportOffset = new Point(newHorizontalOffset, newVerticalOffset);
590 _renderTransform.X = -_viewportOffset.X;
591 _renderTransform.Y = -_viewportOffset.Y;
592
593 if (ScrollOwner != null)
594 {
595 ScrollOwner.InvalidateScrollInfo();
596 }
597 }
Code 3: Implementation of SetViewport.
Seen in the code for SetViewport the ScrollOwner is notified about the changes by calling InvalidateScrollInfo. This is important to keep the ScrollViewer in sync with the panels scrolling data.
To summarize this post we talked about the Viewport and Extent and their roll in scrolling a panels content. I also showed the code for how the scrolling, or the placement of the Viewport, is implemented in the SurfacePagePanel using translate transforming.
Next post will be about the ISurfaceScrollInfo, I promise!




Inga kommentarer:
Skicka en kommentar